
自定义view
package cn.mf.cts;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Point;
import android.graphics.RectF;
import android.view.View;
/**
* CopyRright (c)2018-2028: chanpinxue.cn
* Project: cts
* Module Name: Logo
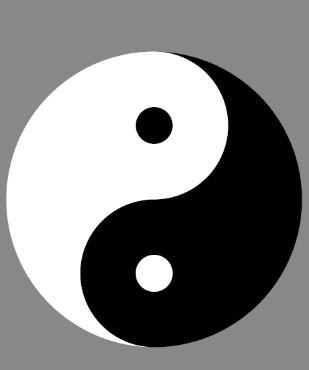
* Comments: 太极图标
* JDK version used: JDK1.8
* Author: jzh
* Create Date: 2018-11-19
* Modified By: jzh
* Modified Date: 2018-11-19
* Why & What is modified:
* Version: <1.0>
*/
public class LogoView extends View {
// 白色画笔
private Paint whitePaint;
// 黑色画笔
private Paint blackPaing;
// 画笔初始化函数
private void initPaint() {
whitePaint = new Paint();
whitePaint.setAntiAlias(true);
whitePaint.setColor(Color.WHITE);
blackPaing = new Paint();
blackPaing.setAntiAlias(true);
blackPaing.setColor(Color.BLACK);
}
// 用户直接new一个View时会被调用
public LogoView(Context context) {
super(context);
// 初始化画笔
initPaint();
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 画布宽度
int width = canvas.getWidth();
// 画布高度
int height = canvas.getHeight();
// 画布中心点
Point centerPoint = new Point(width / 2, height / 2);
// 将画布移动到中心
canvas.translate(centerPoint.x, centerPoint.y);
// 绘制背景色
canvas.drawColor(Color.GRAY);
// 绘制半黑半白
// 太极半径
int radius = Math.min(width, height) / 2 - 100;
// 绘制区域
RectF rect = new RectF(-radius, -radius, radius, radius);
// 绘制白色半圆
canvas.drawArc(rect, 90, 180, true, whitePaint);
// 绘制黑色半圆
canvas.drawArc(rect, -90, 180, true, blackPaing);
// 绘制一黑一白两个半圆/绘制两个小圆
int smallRadius = radius / 2;
canvas.drawCircle(0, -smallRadius, smallRadius, whitePaint);
canvas.drawCircle(0, smallRadius, smallRadius, blackPaing);
// 绘制两个小圆
// 绘制鱼眼
canvas.drawCircle(0, -smallRadius, smallRadius / 4, blackPaing);
canvas.drawCircle(0, smallRadius, smallRadius / 4, whitePaint);
}
}
调用方法
// 太极Logo LogoView logo = new LogoView(this); // 调用方法1 setContentView(logo); /* // 调用方法2 LinearLayout mLayout = (LinearLayout) findViewById(R.id.linearLayout); LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(LinearLayout.LayoutParams.FILL_PARENT, LinearLayout.LayoutParams.WRAP_CONTENT); mLayout.addView(logo, params); */
