微信小程序 滑块 swiper 轮播
index.wxml
<view>
<swiper indicator-dots=”{{indicatorDots}}” autoplay=”{{autoplay}}” interval=”{{interval}}” duration=”{{duration}}”>
<block wx:for=”{{imgUrls}}”>
<swiper-item>
<image src=”{{item}}”></ima
微信小程序 单选按钮 radio
index.wxml
<radio-group bindchange=”radioChange”>
<label wx:for=”{{items}}”>
<radio value=”{{item.name}}” checked=”{{item.checked}}” />{{item.value}}
</label>
</radio-group>
index.js
Page({
data: {
i
微信小程序 选择器 picker
index.wxml
<view>
<picker bindchange=”bindPickerChange” value=”{{index}}” range=”{{array}}”>
<view>
学历-当前选择:{{arrEdu[index]}}
</view>
</picker>
</view>
<view>
<picker mode=”time” value
微信小程序 拖动组件 movable-view
<movable-area style=”height: 200px;width: 100%;background:#cccccc;”>
<movable-view direction=”all” style=”height: 50px; width: 50px; background: red;”>
</movable-view>
<movable-view direction=”horizontal” style=”height:
微信小程序 动画 大转盘 九宫格
luckydrawsqure.js
// pages/luckydraw/luckdrawsqure.js
Page({
/**
* 页面的初始数据
*/
data: {
circleList: [], // 圆点数组
awardList: [], // 奖品数组
colorCircleFirst: ‘#006000’, // 圆点颜色1
colorCircleSecond: ‘#E1E100’, // 圆点颜色2
colorAwardDefau
微信小程序 动画 大转盘 圆盘
luckydraw.js
// 引入配置文件config
const urlList = require(‘../../utils/config.js’);
var app = getApp();
Page({
/**
* 页面的初始数据
*/
data: {
awardsList: {},
animationData: {},
btnDisabled: ”
},
/**
* 执行抽奖
*/
getLucky: functi
微信小程序 动画 animation
Page({
data: {
animationData: {}
},
onLoad: function() {
// 旋转动画
var animation = wx.createAnimation({
transformOrigin: “33% 50% 0”,
duration: 300,
timingFunction: ‘linear’
})
this.animation = animation;
this.setData({
animat
微信小程序 购物车
shoppingcart.js
// 引入配置文件config
const urlList = require(‘../../utils/config.js’);
var app = getApp();
Page({
/**
* 页面的初始数据
*/
data: {
orders: [], //加入到购物车里的商品集合
selectedAll: false, //全选按钮标志位,true代表全选选中,false代表全选未选中
totalPrice
微信小程序 顶部导航
catetop.js
// pages/catetop/catetop.js
function initSubMenuDisplay() {
return [‘show’, ‘hidden’, ‘hidden’];
}
Page({
/**
* 页面的初始数据
*/
data: {
subMenuDispaly: initSubMenuDisplay(),
flag: 0
},
tapMainMenu: function(e) {
c
微信小程序 左侧导航
cate.js
// pages/cate/cate.js
Page({
/**
* 页面的初始数据
*/
data: {
flag: 0,
currentTab: 0
},
switchNav: function (e) {
var page = this;
var id = e.target.id;
if (this.data.currentTab == id) {
return false;
} else {
page.
微信小程序 九宫格导航
menu.js
// pages/menu/menu.js
Page({
/**
* 页面的初始数据
*/
data: {
navs: []
},
/**
* 生命周期函数–监听页面加载
*/
onLoad: function (options) {
var page = this;
var navData = this.loadNavData();
page.setData({ navs: navData });
},
微信小程序 video 视频 弹幕
<video id=”miVideo” src=”http://wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload?filekey=30280201010421301f0201690402534804102ca905ce620b1241b726bc41dcff44e00204012882540400&bizid=1023&hy=SH&fileparam=302c020101042530230204136ffd93020457
微信小程序 画布 Canvas 太极图
1、定义一个canvas。
<view>
<canvas canvas-id=”miCanvas”></canvas>
</view>
2、js生成过程。
const ctx = wx.createCanvasContext(‘miCanvas’)
//1、先绘制一个完整的白色实体圆
ctx.arc(100, 75, 50, 0, 2 * Math.PI);
ctx.setFillStyle(‘#FFFFFF’
关于CTS项目的微信小程序WebSocket开发
1、微信小程序前端
// 引入配置文件config
const urlList = require(‘../../utils/config.js’);
var app = getApp();
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数–监听页面加载
*/
onLoad: function(options) {
// 建立连接
wx.connectSocket({
url: ‘ws
微信小程序JSON数组递交PHP服务端解析处理
1、微信小程序递交
var orders = new Array();
// 生成模拟数据
if (orders.length == 0) {
var obj0 = new Object();
obj0.id = 1;
obj0.name = ‘CTS项目’;
obj0.pic = ‘../../images/1.png’;
obj0.quantity = 3;
obj0.nowPrice = 77;
obj0.selected = true;
ord
关于CTS项目的微信小程序ECharts图表开发
1、下载
https://github.com/ecomfe/echarts-for-weixin
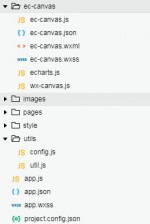
2、将ec-canvas目录复制到工程中。
3、创建line折线图。
line.js
import * as echarts from ‘../../ec-canvas/echarts’; // 引入echarts.js
var arr_init = [];
var arr_x = [];
var arr_y = [];
var chart = nu
关于CTS项目的微信小程序开发
通过基本功能的规划,完成Alpha版的上线,跑通开发流程中的关键点,微信小程序UI界面布局设计,前端与后端的数据交互,数据的读取、加载、写入,实现技术架构的论证。
一、界面功能
二、数据库表结构
三、微信小程序项目结构
四、PHP服务端接口
五、版本发布
1、体验版。用户身份->成员管理,添加体验者微信号。
2、审核版。体验版内测结束后,递交审核。
六、注意事项
1、iOS/Andr
微信小程序 本地数据存储 setStorage setStorageSync getStorage getStorageSync
// 本地数据存储
var arr_user = new Array();
var user0 = new Object();
user0.id = 1;
user0.title = “乾”;
arr_user[0] = user0;
var user1 = new Object();
user1.id = 2;
user1.title = “坤”;
arr_user[1] = user1;
// 异步缓存数据
wx.setStorage({
ke
微信小程序 console 打印 json 数据
微信小程序中,如果res.data数据是一个json格式数据,用console.log输出,出现“只输出对象而不输出数据”的情况,需要用JSON.stringify转换格式。
1、正常打印。
console.log(res.data);
2、只输出对象名称,不输出数据。
console.log(‘数据:’ + res.data);
3、正常打印json格式数据。
console.log(‘数据:’ + JSON.stringify(res.data));