
index.wxml
<view>
<picker bindchange="bindPickerChange" value="{{index}}" range="{{array}}">
<view>
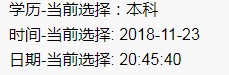
学历-当前选择:{{arrEdu[index]}}
</view>
</picker>
</view>
<view>
<picker mode="time" value="{{time}}" start="09:00" end="23:59" bindchange="bindTimeChange">
<view>
时间-当前选择: {{time}}
</view>
</picker>
</view>
<view>
<picker mode="date" value="{{date}}" start="2018-01-01" end="2019-12-01" bindchange="bindDateChange">
<view>
日期-当前选择: {{date}}
</view>
</picker>
</view>
index.js
const util = require('../../utils/util.js');
//获取应用实例
const app = getApp();
Page({
data: {
index: 2,
arrEdu: ['中专', '大专', '本科', '硕士', '博士'],
time: util.formatTime(new Date(), 'Y-M-D'),
date: util.formatTime(new Date(), 'h:m:s')
},
bindPickerChange: function (e) {
this.setData({
index: e.detail.value
})
},
bindTimeChange: function (e) {
this.setData({
time: e.detail.value
})
},
bindDateChange: function (e) {
this.setData({
date: e.detail.value
})
},
}
util.js
// 10位补零
function formatNumber(n) {
n = n.toString()
return n[1] ? n : '0' + n
}
// 格式化
function formatTime(number, format) {
var formateArr = ['Y', 'M', 'D', 'h', 'm', 's'];
var returnArr = [];
var date = new Date(number);
returnArr.push(date.getFullYear());
returnArr.push(formatNumber(date.getMonth() + 1));
returnArr.push(formatNumber(date.getDate()));
returnArr.push(formatNumber(date.getHours()));
returnArr.push(formatNumber(date.getMinutes()));
returnArr.push(formatNumber(date.getSeconds()));
for (var i in returnArr) {
format = format.replace(formateArr[i], returnArr[i]);
}
return format;
}
module.exports = {
formatTime: formatTime
}
