
边框border常用的属性:
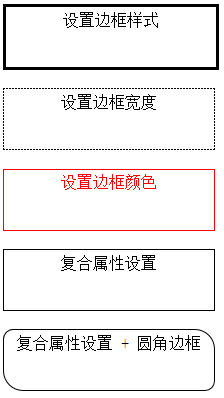
1、border-style:设置边框的样式,其常用的样式有:
none(无边框)
soild(实线边框)
dashed(虚线边框)
dotted(点线边框)
double(双边框)
2、border-width:设置边框的宽度,一般使用px作为单位即可,值一般使用:1px。
3、border-color:设置边框的颜色,可以使用颜色关键字,如:red。可以使用HEX,如:#000000。也可以使用 rgb,如:rgb(255,0,0)。
4、border:复合属性,可以指定border的所有内容。如:border:1px soild black;
5、border-radius:用于设置圆角边框,由于给任何一个元素添加圆角效果都有四个角,所以边框的圆角效果受到参数的影响。
(1).border-radius:5px; //四个角的圆角效果都是使用5px
(2).border-radius:5px 10px; //左上、右下:5px,左下、右上:10px
(3).border-radius:5px 10px 15px; //左上:5px,左下、右上:10px,右下:15px
(4).border-radius:5px 10px 15px 20px; //左上:5px,右上10px,右下:15px,左下:20px
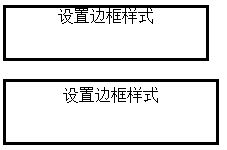
内边距(padding):盒子内容与边框的距离。
(如果给盒子设置了宽高,内边距会额外增加盒子大小;如果没有给盒子设置宽高,内边距对盒子没有影响) 可以分为上下左右四个内边距:padding-top,padding-bottom,padding-left,padding-right。 padding后面的像素可以放1-4个像素值。 如: padding: 5px;(上下左右内边距都是5px) padding: 5px 10px;(上下内边距5px,左右内边距10px) padding: 5px 10px 20px;(上内边距5px,左右内边距10px,下内边距20px) padding: 5px 10px 20px 30px;(上5px,右10px,下20px,上30px,顺时针)

<!doctype html>
<html>
<head>
<title>APP</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
<meta http-equiv="Content-Type" content="text/html;charset=gbk"/>
<style type="text/css">
.box_demo0{
border-style: solid;
width: 200px;
height: 50px;
}
.box_demo1{
border-style: solid;
width: 200px;
height: 50px;
padding: 5px;
}
.box_demo2{
border-width: 1px;
border-style: dashed;
width: 200px;
height: 50px;
padding: 5px;
}
.box_demo3{
border-width: 1px;
border-style: solid;
color: red;
width: 200px;
height: 50px;
padding: 5px;
}
.box_demo4{
width: 200px;
height: 50px;
border: 1px solid #000000;
padding: 5px;
}
.box_demo5 {
width: 200px;
height: 50px;
border: 1px solid #000000;
border-radius: 10px 20px;
padding: 5px;
}
</style>
</head>
<body style="background:#fff;">
<div style="text-align:center">
<div class="box_demo0">
设置边框样式
</div>
<br>
<div class="box_demo1">
设置边框样式
</div>
<br>
<div class="box_demo2">
设置边框宽度
</div>
<br>
<div class="box_demo3">
设置边框颜色
</div>
<br>
<div class="box_demo4">
复合属性设置
</div>
<br>
<div class="box_demo5">
复合属性设置 + 圆角边框
</div>
</div>
</body>
</html>
