
transition-duration:完成过渡效果需要花费的时间。-webkit-transition-duration属性是为了兼容浏览器Safari。
text-align:元素中的文本的水平对齐方式,值为center表示文本水平居中。
border-radius:为元素添加圆角边框。
:hover:当鼠标移动到指定元素上时设置新的样式。
<!doctype html>
<html>
<head>
<meta charset="gbk">
<title>button按钮样式</title>
<style>
.button_demo {
-webkit-transition-duration: 0.4s;
transition-duration: 0.4s;
padding: 10px;
text-align: center;
background-color: white;
color: black;
border: 2px solid #2E8B57;
border-radius:5px;
}
.button_demo:hover {
background-color: #2E8B57;
color: white;
}
</style>
</head>
<body>
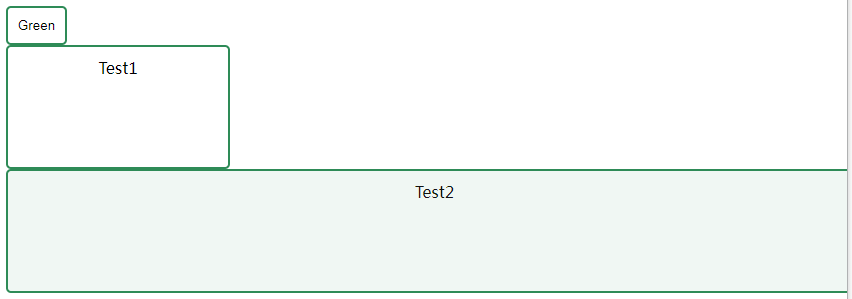
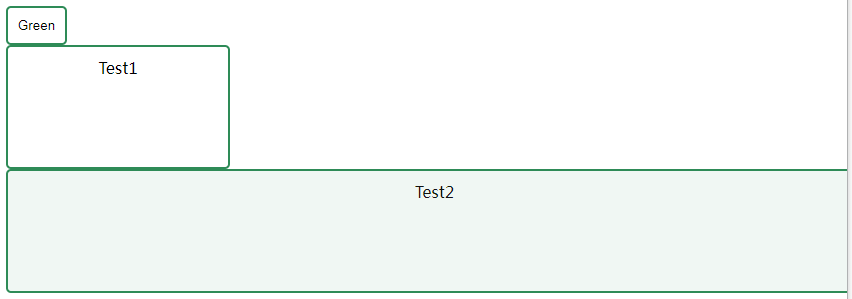
<button class="button_demo">Test0</button>
<div class="button_demo" style="width:200px; height:100px;">Test1</div>
<div class="button_demo" style="width:100%; height:100px;">Test2</div>
</body>
</html>