1、下载
https://github.com/ecomfe/echarts-for-weixin
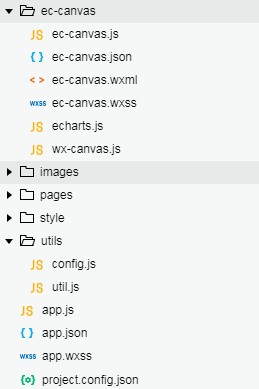
2、将ec-canvas目录复制到工程中。

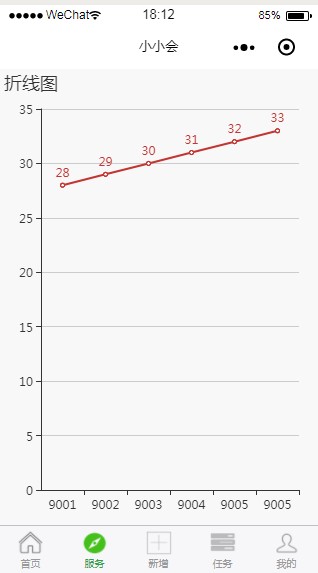
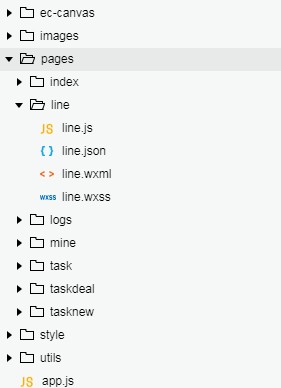
3、创建line折线图。

line.js
import * as echarts from '../../ec-canvas/echarts'; // 引入echarts.js
var arr_init = [];
var arr_x = [];
var arr_y = [];
var chart = null;
Page({
/**
* 页面的初始数据
*/
data: {
ec: {
lazyLoad: true // 延迟加载
}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.echartsComponnet = this.selectComponent('#cts-chart');
// 获取数据
this.getData();
},
getData: function () {
/**
* 模拟wx.request获取json
*/
arr_init = [{ "name": "9001", "age": "28" }, { "name": "9002", "age": "29" }, { "name": "9003", "age": "30" }, { "name": "9004", "age": "31" }, { "name": "9005", "age": "32" }, { "name": "9005", "age": "33" }];
//arr_x = ['周一', '周二', '周三', '周四', '周五', '周六', '周日'];
//arr_y = [100, 200, 300, 500, 600, 700, 800];
for (let i = 0; i < arr_init.length; i++) {
console.log(arr_init[i]);
// x轴
arr_x.push(arr_init[i]['name']);
// y轴
arr_y.push(arr_init[i]['age']);
}
// 如果是第一次绘制
if (!chart) {
// 初始化图表
this.init_echarts();
} else {
// 更新数据
this.setOption(chart);
}
},
// 初始化图表
init_echarts: function () {
this.echartsComponnet.init((canvas, width, height) => {
// 初始化图表
chart = echarts.init(canvas, null, {
width: width,
height: height
});
//
this.setOption(chart);
// 注意这里一定要返回 chart 实例,否则会影响事件处理
return chart;
});
},
setOption: function (Chart) {
// 清除
chart.clear();
// 获取新数据
chart.setOption(this.getOption());
},
getOption: function () {
// 指定图表的配置项和数据
var option = {
title: {
text: '折线图'
},
grid: {
left: 20,
right: 20,
bottom: 15,
top: 40,
containLabel: true
},
xAxis: {
type: 'category',
data: arr_x
},
yAxis: {
type: 'value'
},
series: [{
type: 'line',
data: arr_y,
// 显示数值
itemStyle: { normal: { label: { show: true } } }
}]
}
return option;
},
})
line.json
{
"usingComponents": {
"ec-canvas": "../../ec-canvas/ec-canvas"
}
}
line.wxml
<!--index.wxml-->
<view class="container">
<ec-canvas id="cts-chart" canvas-id="mychart-line" ec="{{ ec }}"></ec-canvas>
</view>
line.wxss
/**index.wxss**/
ec-canvas {
width: 100%;
height: 100%;
}