1、微信小程序前端
// 引入配置文件config
const urlList = require('../../utils/config.js');
var app = getApp();
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {
// 建立连接
wx.connectSocket({
url: 'ws://localhost:8081'
})
// 打开连接
wx.onSocketOpen(function (res) {
console.log('WebSocket连接已打开!')
wx.sendSocketMessage({
data: 'hi, jzh',
})
})
// 接收数据
wx.onSocketMessage(function (res) {
console.log(res)
})
// 关闭连接
wx.onSocketClose(function (res) {
console.log('WebSocket连接已关闭!')
})
// 连接失败
wx.onSocketError(function () {
console.log('WebSocket连接失败!');
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function() {
},
/**
* 表单递交
*/
formSubmit: function(e) {
wx.sendSocketMessage({
data: 'test'
});
}
})
2、后端可选
关于Python和Html5实现WebSocket
关于NodeJs和Html5实现WebSocket
关于Java Tomcat和Html5实现WebSocket
关于C# Fleck和Html5实现WebSocket
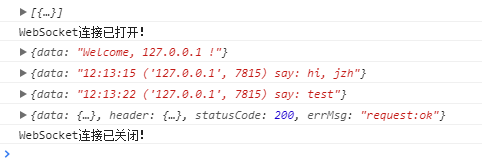
3、测试结果