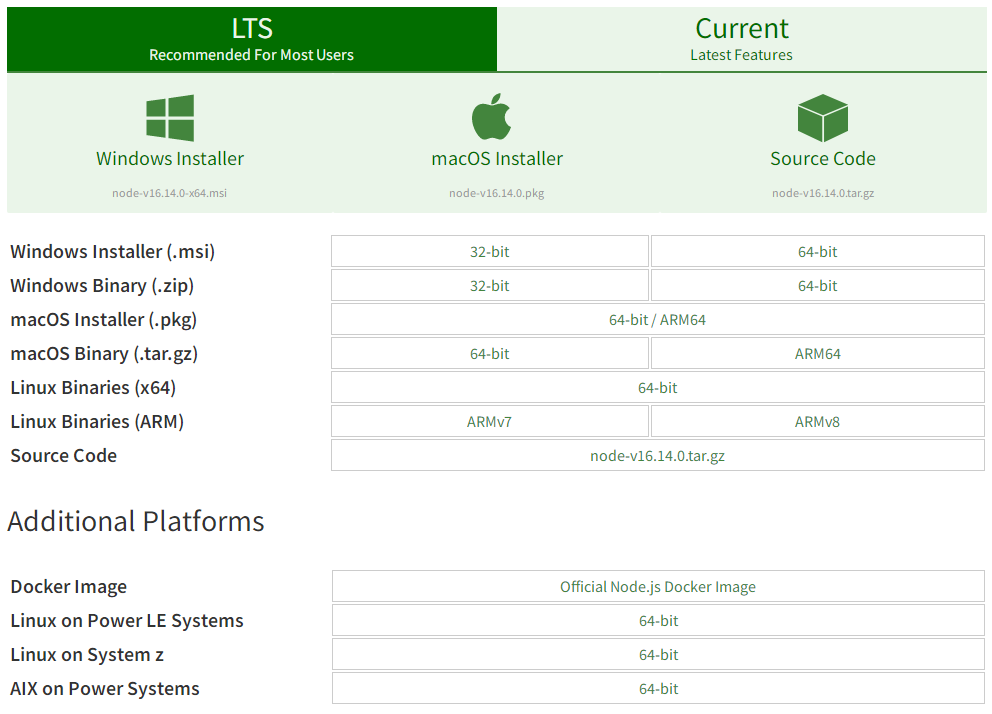
一、安装Node.js。
下载地址:https://nodejs.org/en/download/

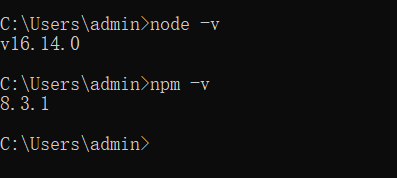
要检查 Node.js 是否正确安装,请在您的终端输入以下命令:
node -v
npm -v
这两个命令应输出了 Node.js 和 npm 的版本信息。

注意:因为 Electron 将 Node.js 嵌入到其二进制文件中,你应用运行时的 Node.js 版本与你系统中运行的 Node.js 版本无关。
二、创建应用程序
1、创建一个文件夹并初始化 npm 包。
mkdir my-electron-app
cd my-electron-app
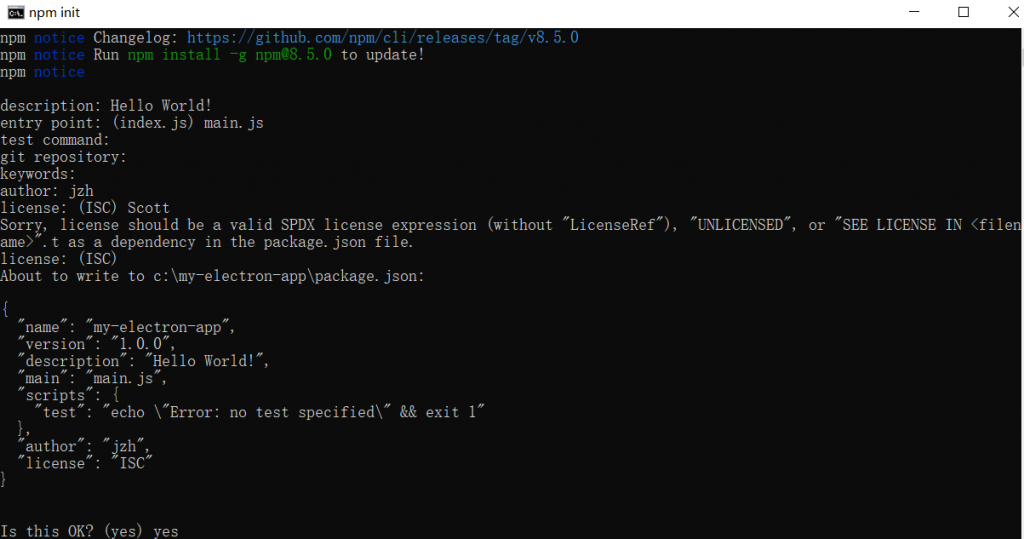
npm init


2、将 electron 包安装到应用的开发依赖中。
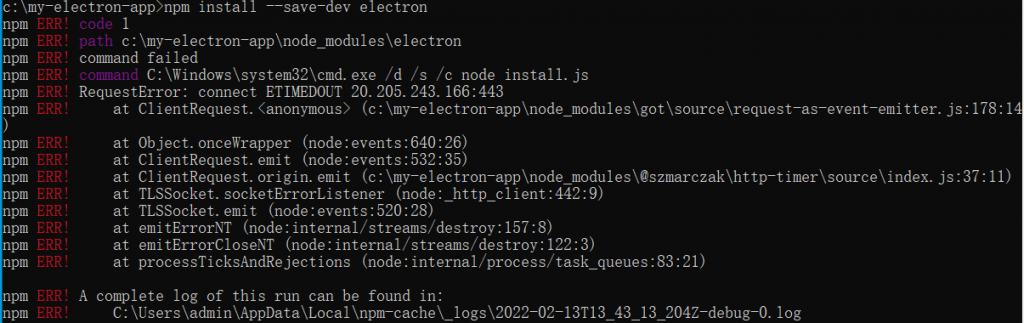
npm install –save-dev electron
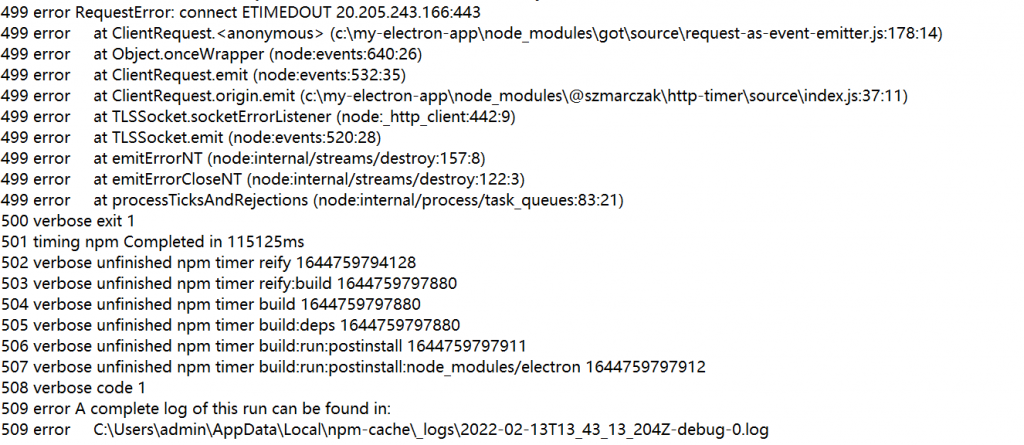
此时会大概率的出现超时异常。Error: connect ETIMEDOUT。


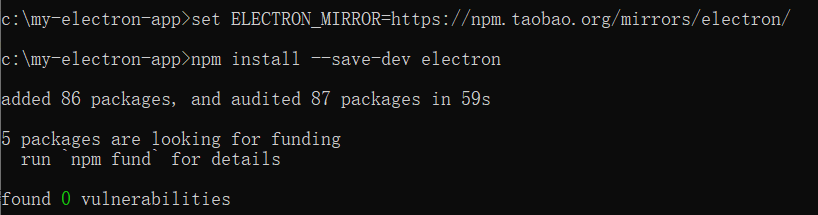
先将electron镜像设置为淘宝镜像。
set ELECTRON_MIRROR=https://npm.taobao.org/mirrors/electron/
然后再执行
npm install –save-dev electron

3、在package.json配置文件中的scripts字段下增加一条start命令:
{
"scripts": {
"start": "electron ."
}
}
4、在项目的根目录下创建一个名为 main.js 的文件。
const {app, BrowserWindow} = require('electron');
let win;
let windowConfig = {
width:800,
height:600
};
function createWindow(){
win = new BrowserWindow(windowConfig);
win.loadURL(`file://${__dirname}/index.html`);
//开启调试工具
win.webContents.openDevTools();
win.on('close',() => {
//回收BrowserWindow对象
win = null;
});
win.on('resize',() => {
win.reload();
})
}
app.on('ready',createWindow);
app.on('window-all-closed',() => {
app.quit();
});
app.on('activate',() => {
if(win == null){
createWindow();
}
})
5、在项目的根目录下创建一个名为index.html的文件。
<!DOCTYPE html>
<html>
<head>
<title>Hello World!</title>
</head>
<body>
<h1>Hello World!</h1>
We are using io.js <script>document.write(process.version)</script>
and Electron <script>document.write(process.versions['electron'])</script>.
</body>
</html>
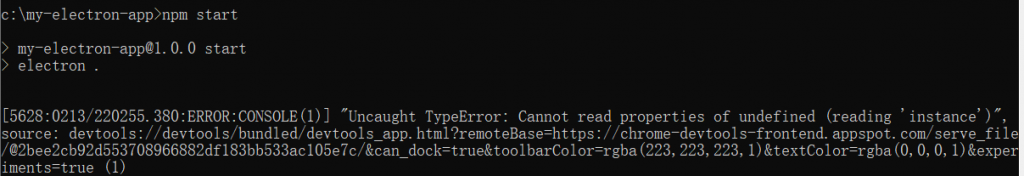
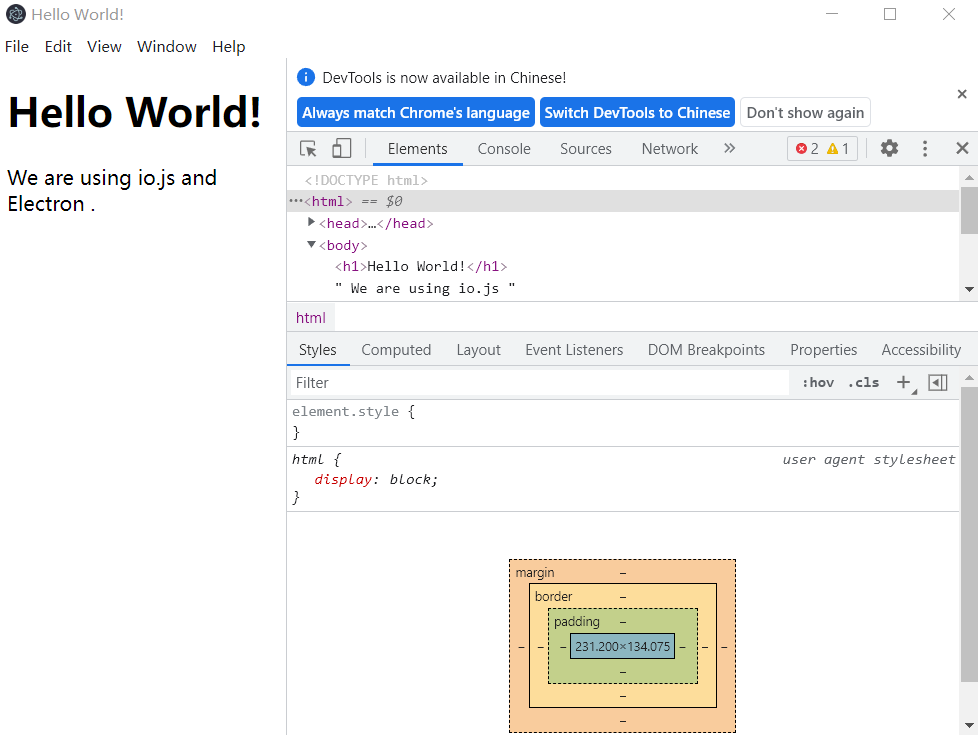
6、运行。
npm start


三、打包应用程序
1、将 Electron Forge 添加到应用的开发依赖中。并使用其”import”命令设置 Forge 的脚手架。
set ELECTRON_MIRROR=https://npm.taobao.org/mirrors/electron/
npm install –save-dev @electron-forge/cli
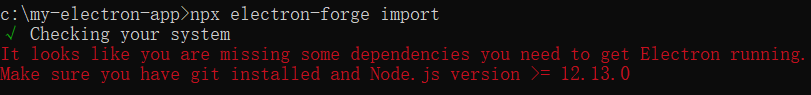
npx electron-forge import

安装git:
官网:https://git-scm.com/download/win
或者镜像:https://registry.npmmirror.com/binary.html?path=git-for-windows/
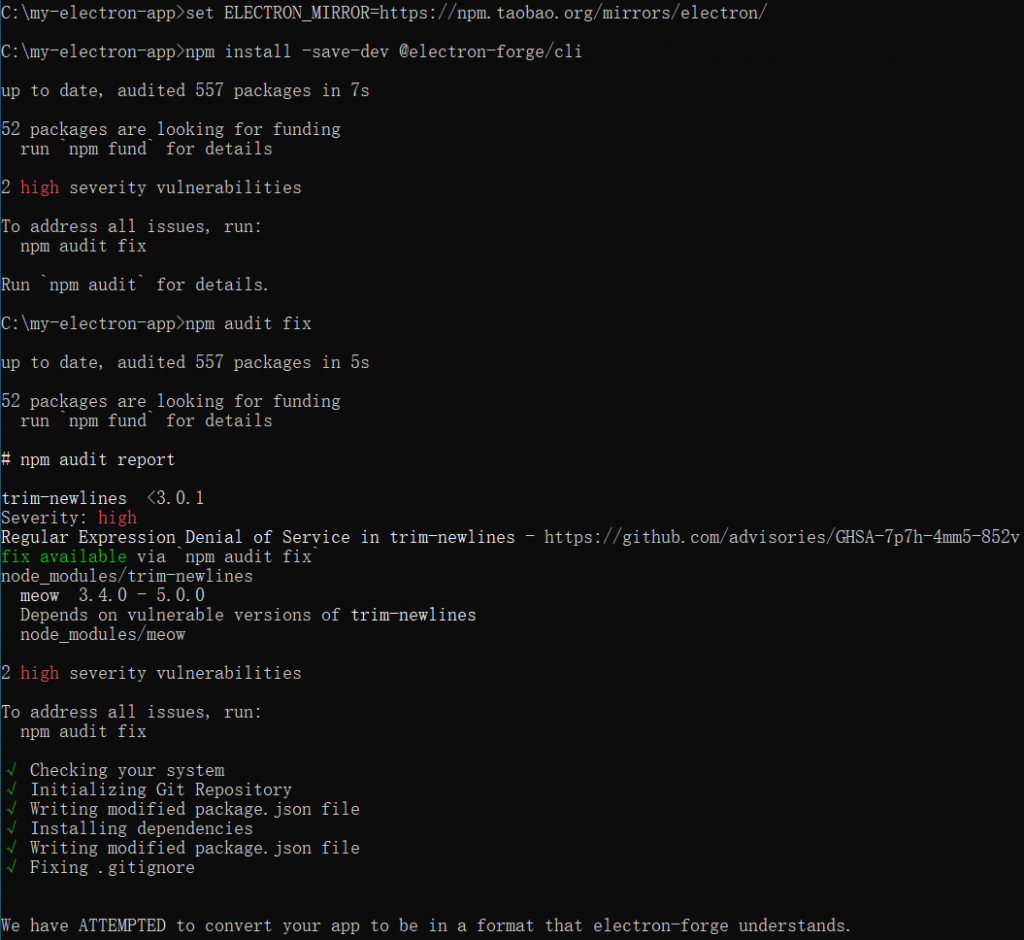
下载安装git后,重启电脑。进入cmd重新执行。
set ELECTRON_MIRROR=https://npm.taobao.org/mirrors/electron/
npm install –save-dev @electron-forge/cli
npm audit fix
npx electron-forge import

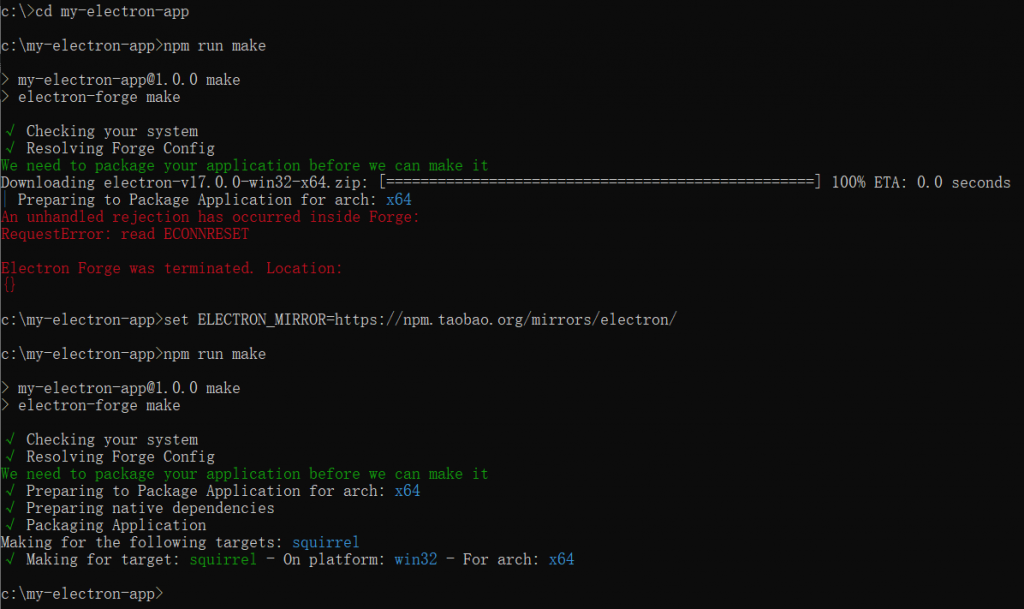
2、使用 Forge 的 make 命令来创建可分发的应用程序。因为首次make,需要下载相关依赖库,为了加快速度,需要设置镜像。
set ELECTRON_MIRROR=https://npm.taobao.org/mirrors/electron/
npm run make


可执行文件exe。

安装包。

