
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>画布(Canvas)-太极图 测试</title>
</head>
<body>
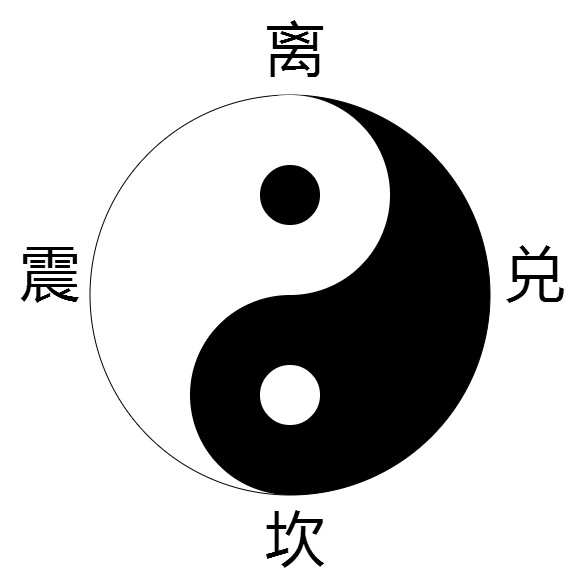
<h2>画布(Canvas)-太极图 测试</h2>
<canvas id="miCanvas" width="600" height="600" style="border:1px solid #d3d3d3;">您的浏览器不支持 HTML5 canvas 标签。</canvas>
<script type="text/javascript">
var c = document.getElementById("miCanvas");
var ctx = c.getContext("2d");
//1、先绘制一个完整的空心圆
ctx.beginPath();
//arc(x,y,r,start,stop)
ctx.arc(300, 300, 200, 0, Math.PI*2);
ctx.stroke();
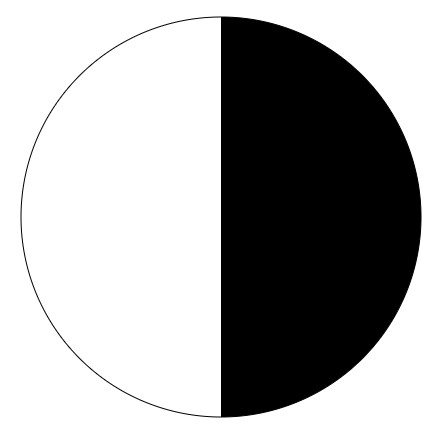
//2、绘制半黑半白。从1.5PI至0.5PI顺时针填充,默认为黑色。
ctx.beginPath();
//arc(x,y,r,sAngle,eAngle,counterclockwise);
//x 圆的中心的 x 坐标。
//y 圆的中心的 y 坐标。
//r 圆的半径。
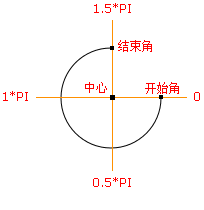
//sAngle 起始角,以弧度计。(弧的圆形的三点钟位置是 0 度)。
//eAngle 结束角,以弧度计。
//counterclockwise 可选。规定应该逆时针还是顺时针绘图。False = 顺时针,true = 逆时针。
ctx.arc(300, 300, 200, Math.PI*1.5, Math.PI*0.5, false);
ctx.fill();
//3、绘制一黑一白两个半圆
ctx.fillStyle = "white";
ctx.beginPath();
ctx.arc(300, 200, 100, 0, Math.PI*2);
ctx.fill();
ctx.fillStyle = "black";
ctx.beginPath();
ctx.arc(300, 400, 100, 0, Math.PI*2);
ctx.fill();
//4、绘制两个小圆
ctx.fillStyle = "black";
ctx.beginPath();
ctx.arc(300, 200, 30, 0, Math.PI*2);
ctx.fill();
ctx.fillStyle = "white";
ctx.beginPath();
ctx.arc(300, 400, 30, 0, Math.PI*2);
ctx.fill();
// 设置文字
ctx.fillStyle = "black";
ctx.font = "60px Arial";
//fillText(text,x,y) 在 canvas 上绘制实心的文本
//strokeText(text,x,y) 在 canvas 上绘制空心的文本
ctx.fillText("离", 275, 75);
ctx.fillText("坎", 275, 565);
ctx.fillText("震", 30, 300);
ctx.fillText("兑", 515, 300);
</script>
</body>
</html>

//arc(x,y,r,start,stop)
//arc(x,y,r,sAngle,eAngle,counterclockwise);
//x 圆的中心的 x 坐标。
//y 圆的中心的 y 坐标。
//r 圆的半径。
//sAngle 起始角,以弧度计。(弧的圆形的三点钟位置是 0 度)。
//eAngle 结束角,以弧度计。
//counterclockwise 可选。规定应该逆时针还是顺时针绘图。False = 顺时针,true = 逆时针。