
1、定义一个canvas。
<view> <canvas canvas-id="miCanvas"></canvas> </view>
2、js生成过程。
const ctx = wx.createCanvasContext('miCanvas')
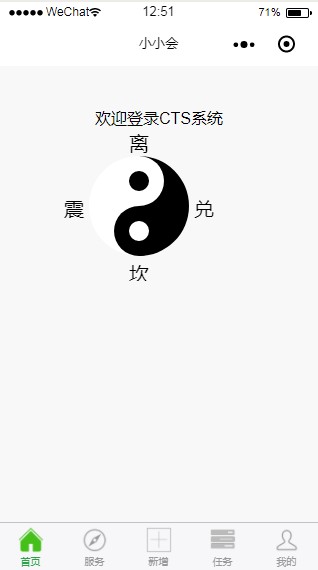
//1、先绘制一个完整的白色实体圆
ctx.arc(100, 75, 50, 0, 2 * Math.PI);
ctx.setFillStyle('#FFFFFF');
ctx.fill();
ctx.beginPath();
//arc(x,y,r,sAngle,eAngle,counterclockwise);
//x 圆的中心的 x 坐标。
//y 圆的中心的 y 坐标。
//r 圆的半径。
//sAngle 起始角,以弧度计。(弧的圆形的三点钟位置是 0 度)。
//eAngle 结束角,以弧度计。
//counterclockwise 可选。规定应该逆时针还是顺时针绘图。False = 顺时针,true = 逆时针。
ctx.arc(100, 75, 50, Math.PI * 1.5, Math.PI * 0.5, false);
ctx.setFillStyle('#000000')
ctx.fill();
//3、绘制一黑一白两个半圆
ctx.fillStyle = "white";
ctx.beginPath();
ctx.arc(100, 50, 25, 0, Math.PI * 2);
ctx.fill();
ctx.fillStyle = "black";
ctx.beginPath();
ctx.arc(100, 100, 25, 0, Math.PI * 2);
ctx.fill();
//4、绘制两个小圆
ctx.fillStyle = "black";
ctx.beginPath();
ctx.arc(100, 50, 10, 0, Math.PI * 2);
ctx.fill();
ctx.fillStyle = "white";
ctx.beginPath();
ctx.arc(100, 100, 10, 0, Math.PI * 2);
ctx.fill();
// 设置文字
ctx.fillStyle = "black";
ctx.font = "20px Arial";
ctx.fillText("离", 90, 20);
ctx.fillText("坎", 90, 150);
ctx.fillText("震", 25, 85);
ctx.fillText("兑", 155, 85);
ctx.draw();
3、可以通过增加animation,实现旋转。
