
cate.js
// pages/cate/cate.js
Page({
/**
* 页面的初始数据
*/
data: {
flag: 0,
currentTab: 0
},
switchNav: function (e) {
var page = this;
var id = e.target.id;
if (this.data.currentTab == id) {
return false;
} else {
page.setData({ currentTab: id });
}
page.setData({ flag: id });
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
cate.wxml
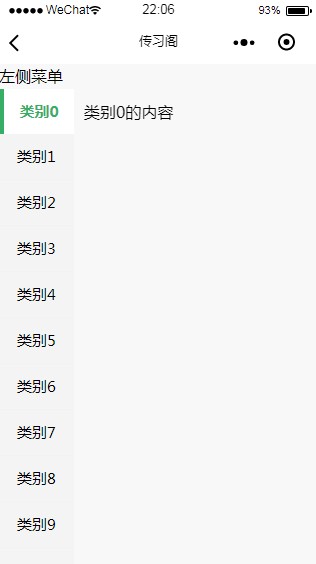
<!--pages/cate/cate.wxml-->
<text>左侧菜单</text>
<view class="content">
<view class="left">
<view class="{{flag==0?'select':'normal'}}" id="0" bindtap="switchNav">类别0</view>
<view class="{{flag==1?'select':'normal'}}" id="1" bindtap="switchNav">类别1</view>
<view class="{{flag==2?'select':'normal'}}" id="2" bindtap="switchNav">类别2</view>
<view class="{{flag==3?'select':'normal'}}" id="3" bindtap="switchNav">类别3</view>
<view class="{{flag==4?'select':'normal'}}" id="4" bindtap="switchNav">类别4</view>
<view class="{{flag==5?'select':'normal'}}" id="5" bindtap="switchNav">类别5</view>
<view class="{{flag==6?'select':'normal'}}" id="6" bindtap="switchNav">类别6</view>
<view class="{{flag==7?'select':'normal'}}" id="7" bindtap="switchNav">类别7</view>
<view class="{{flag==8?'select':'normal'}}" id="8" bindtap="switchNav">类别8</view>
<view class="{{flag==9?'select':'normal'}}" id="9" bindtap="switchNav">类别9</view>
</view>
<view class="right">
<view class="category">
<swiper current="{{currentTab}}" style="height:500px;">
<swiper-item>
类别0的内容
</swiper-item>
<swiper-item>
类别1的内容
</swiper-item>
<swiper-item>
类别2的内容
</swiper-item>
<swiper-item>
类别3的内容
</swiper-item>
<swiper-item>
类别4的内容
</swiper-item>
<swiper-item>
类别5的内容
</swiper-item>
<swiper-item>
类别6的内容
</swiper-item>
<swiper-item>
类别7的内容
</swiper-item>
<swiper-item>
类别8的内容
</swiper-item>
<swiper-item>
类别9的内容
</swiper-item>
</swiper>
</view>
</view>
</view>
cate.wxss
/* pages/cate/cate.wxss */
.content {
display: flex;
flex-direction: row;
font-family: "Microsoft YaHei";
}
.left {
width: 25%;
font-size: 15px;
height: 600px;
background: #F4F4F4;
}
.left view {
text-align: center;
height: 45px;
line-height: 45px;
}
.select{
background-color: #ffffff;
border-left:5px solid #36AE66;
font-weight: bold;
color: #36AE66;
}
.normal{
background-color: #F4F4F4;
border-bottom: 1px solid #f2f2f2;
}
.right{
width:75%;
margin: 10px;
}
