
catetop.js
// pages/catetop/catetop.js
function initSubMenuDisplay() {
return ['show', 'hidden', 'hidden'];
}
Page({
/**
* 页面的初始数据
*/
data: {
subMenuDispaly: initSubMenuDisplay(),
flag: 0
},
tapMainMenu: function(e) {
console.log(e);
var index = parseInt(e.currentTarget.dataset.index);
console.log(index);
var newSubMenuDisplay = initSubMenuDisplay();
if (this.data.subMenuDispaly[index] == 'hidden') {
newSubMenuDisplay[index] = 'show';
} else {
newSubMenuDisplay[index] = 'hidden';
index = -1;
}
this.setData({
subMenuDispaly: newSubMenuDisplay,
flag: index
});
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function() {
}
})
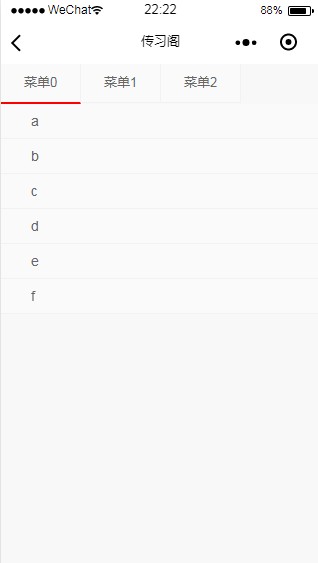
catetop. wxml
<!--pages/catetop/catetop.wxml-->
<view class="content">
<dl class="menu">
<dt data-index="0" class="{{flag==0?'select':'normal'}}" bindtap="tapMainMenu">菜单0</dt>
<dd class="{{subMenuDispaly[0]}}">
<ul>
<li>a</li>
<li>b</li>
<li>c</li>
<li>d</li>
<li>e</li>
<li>f</li>
</ul>
</dd>
<dt data-index="1" class="{{flag==1?'select':'normal'}}" bindtap="tapMainMenu">菜单1</dt>
<dd class="{{subMenuDispaly[1]}}">
<ul>
<li>11</li>
<li>22</li>
<li>33</li>
<li>44</li>
<li>55</li>
<li>66</li>
</ul>
</dd>
<dt data-index="2" class="{{flag==2?'select':'normal'}}" bindtap="tapMainMenu">菜单2</dt>
<dd class="{{subMenuDispaly[2]}}">
<ul>
<li>aa</li>
<li>bb</li>
<li>cc</li>
<li>dd</li>
<li>ee</li>
<li>ff</li>
</ul>
</dd>
</dl>
</view>
catetop.wxss
/* pages/catetop/catetop.wxss */
.content {
width: 100%;
}
.menu{
display: block;
height: 38px;
}
.select{
font-size: 13px;
float: left;
width: 24.7%;
height: 38px;
border-right: 1px solid #f2f2f2;
border-bottom: 2px solid #ff0000;
text-align: center;
line-height: 38px;
background-color: #FAFAFA;
color: #666666;
}
.normal{
font-size: 13px;
float: left;
width: 24.7%;
height: 38px;
border-right: 1px solid #f2f2f2;
border-bottom: 1px solid #f2f2f2;
text-align: center;
line-height: 38px;
background-color: #FAFAFA;
color: #666666;
}
.menu dd{
position: absolute;
width: 100%;
top:40px;
left: 0;
z-index: 999;
background-color: #FAFAFA;
}
.menu li{
font-size: 14px;
line-height: 34px;
color: #666666;
display: block;
padding-left: 30px;
border-bottom:1px solid #f2f2f2;
}
.show{
display: block;
}
.hidden{
display: none;
}
